今天我將一篇部落格文章分享到臉書時發現,怎麼不是我要的縮圖?即便我再怎麼努力調整,甚至殺掉網站內那個我不要的圖檔,結果還是一樣,於是乎,就激起了我的好奇心,臉書是用什麼方法來抓取我文章裡的縮圖呢?如圖紅框部份!!
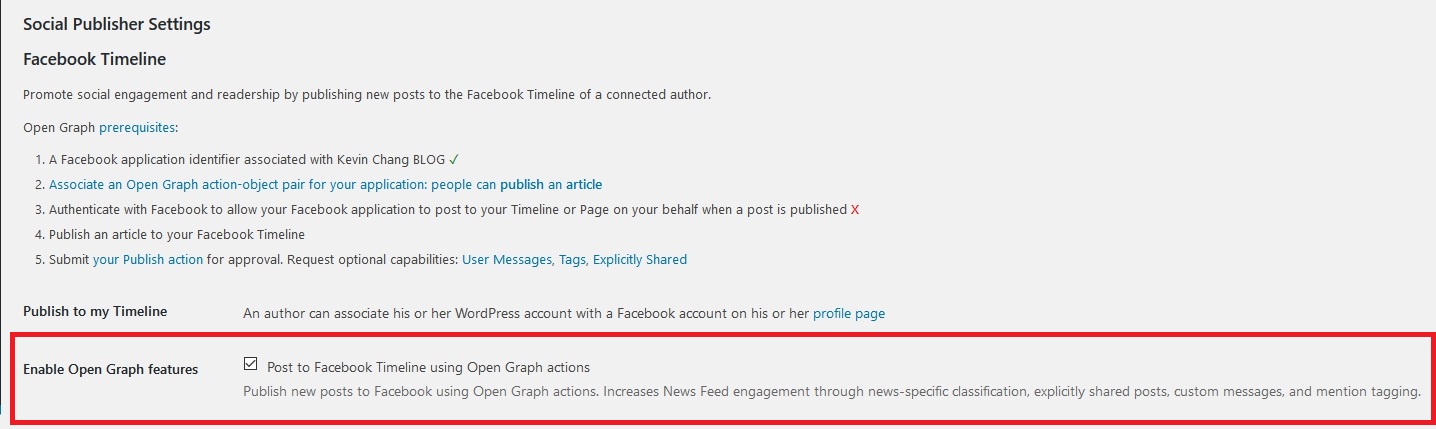
原來它是透過一個叫做Open Graph protocol的東東來作業的,比如,以我的網站為例,使用了外掛套件Facebook,在此套件裡,使用了open graph protocol,(PS:其實正確的說,這是一種解決方案,而臉書也是使用這個為標準)
如下圖紅框內說明

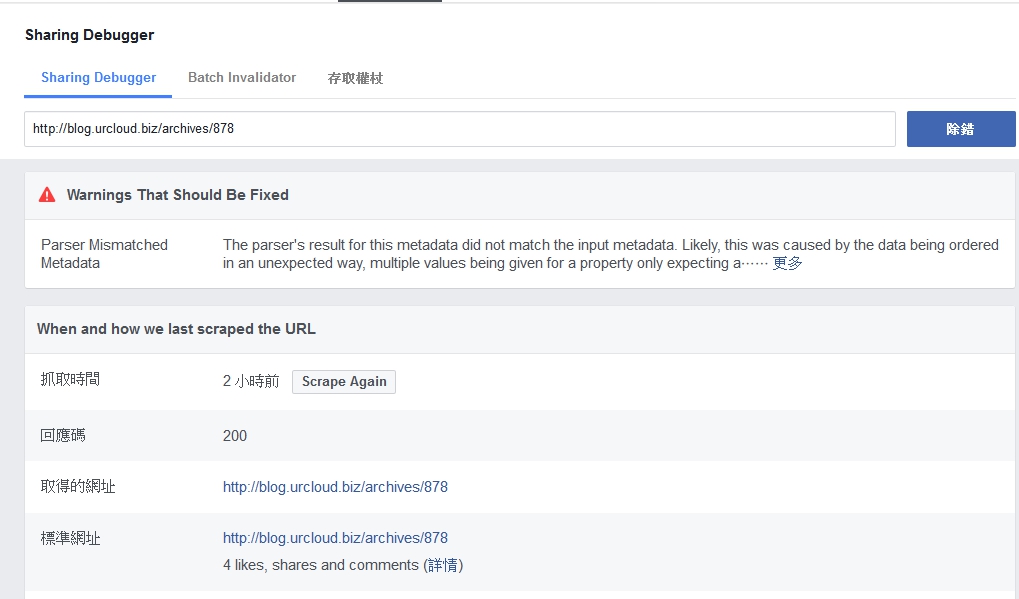
但是,如果有問題時怎麼辦呢?
下面抓取的參數og:image,即可以看出它是抓到那張圖,如下圖紅框內
經過這除錯工具的協助,我發現我有兩個套件在互搶,可能讓臉書無法正確判斷如何抓到og:image的參數,經過一番調整,也終於恢復正常,不再讓我再看到我不想用的縮圖了..